Adobe CCライブラリで管理しているアイコンをSVGで一括エクスポートしたい
ベクターアイコンのデータ管理方法
サービス上で使われるアイコンなどのデザインデータをみなさんはどのように管理していますか?
ベクターアイコンなどの元データは大抵の場合、 Illustrator(.ai) ファイルであって、デザイナーのみなさんは Adobe Creative Cloud ライブラリ(以下 CC ライブラリと表記)を使って管理していることが多いかと思われます。
CC ライブラリに登録して共有すればアイコンデータを一元管理でき、 Photoshop でも Illustrator でも XD でも呼びだすことができ、元データを編集すれば各アプリケーションの参照も自動で更新されるのでとても便利です。
CC ライブラリに登録されてるアイコンデータを SVG ファイルで欲しい…!
フロントエンドエンジニア的には、デザインを実装に落とし込む段階でアイコンデータを SVG に変換します。Web で取り扱うベクターデータといえば SVG だから、ということもありますが、
- SVG ファイルから iconfont を使って Web フォントを生成
- SVG ファイルから svgsprite を使ってスプライト画像ファイルを生成
のように、タスクランナーを使ってデータ処理をするときもソースファイルが SVG であった方が都合が良いからです。 なので、CC ライブラリに登録されてるアイコン群を SVG で一括エクスポートしたいなぁ…と思いつつも、実はこの機能がどこにも見当たらない…!(2019 年 9 月現在)
CC ライブラリに登録されてるベクターデータは余白情報を持たない
アイコンコンポーネントとして SVG を取り扱う時、縦長や横長のデザインのアイコンであっても正方形グリッドの中に配置して処理されることが多いです。アイコンごとに縦横比が違うとコンポーネントとして取り扱いにくくなるためです。
つまり、正方形の縦横幅で余白を含めて SVG ファイルとして出力する必要があります。
しかし、XD ファイルに貼り付けられた CC ライブラリを個別に SVG エクスポートすると、ベクターデータの実体の縦横幅で出力されます。
これは CC ライブラリに登録されてるデータがアートボード情報を持っていても同様です。
SVG エクスポート後に毎回余白情報を手動で付与するのはちょっとメンドイ…
フロントエンドエンジニア向けのアイコンセットファイルを作る
- フロントエンドエンジニアもデザイナーの CC ライブラリ一元管理の恩恵に預かりたい
- アイコンデータを CC ライブラリから一括で SVG ファイル出力したい
- SVG ファイルの余白情報はフロントエンドエンジニア側でコントロールしたい
- これらの設定をプロジェクトチームで共有したい
上記を同時に満たす方法として、フロントエンドエンジニアで Web サイト管理用の ai ファイルを作るのが良さそうでした。ちなみに illustrator を使いますが、必要最低限の設定と SVG ジェネレータとしての利用なので、illustrator スキルはほぼ不要です。
その作成手順を紹介していきます。
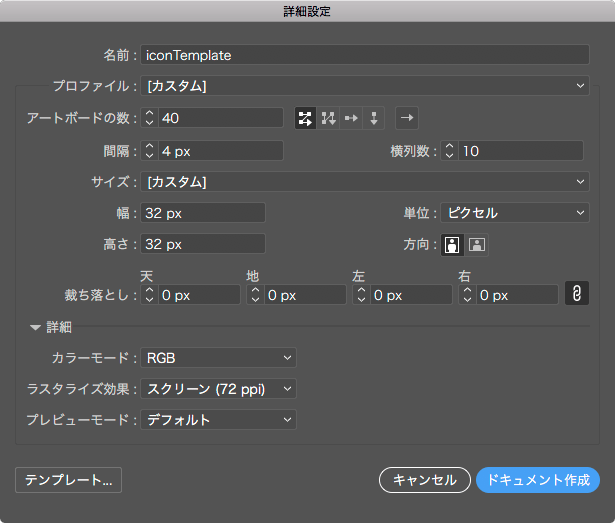
1. 新規作成 > 詳細設定 でテンプレート用のアートボードを設定する
設定は以下のような値を設定します。
アートボードの数40(設定するアイコンの数)間隔4px (お好みで。縦横の 1⁄8 くらいがちょうど良いかも)横列数10 (お好みで)幅高さ32px (Web デザインの実寸に合わせておくと良い)カラーモードRGB

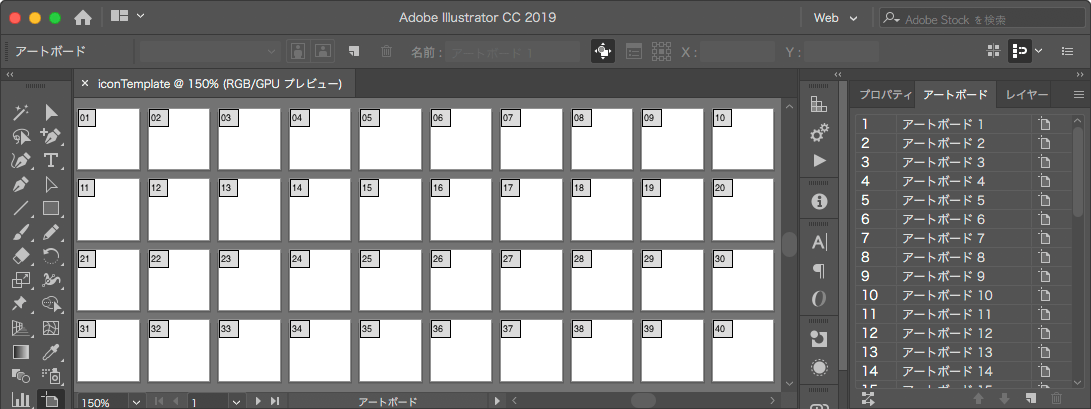
作成をすると以下のような画面になります

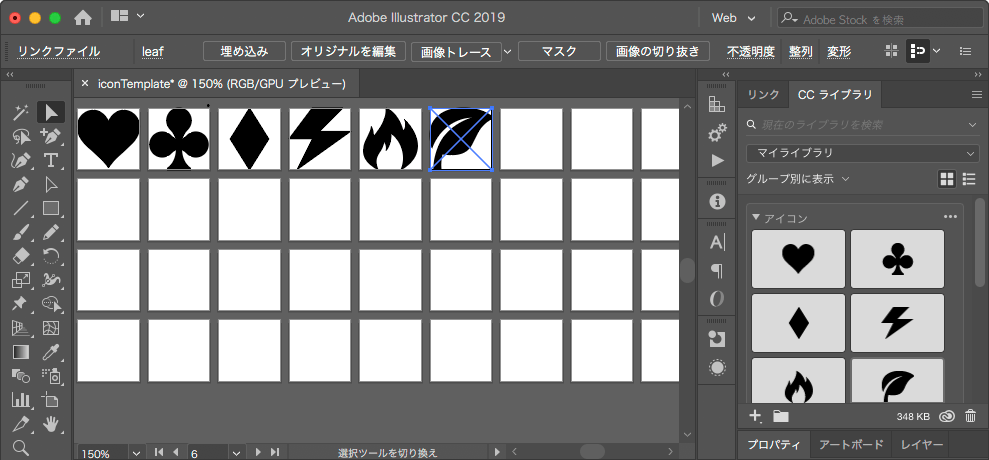
2. CC ライブラリから管理したいアイコンをアートボードに配置する
【注】事前にデザイナーから該当のアイコンが格納されている CC ライブラリを共有してもらう必要があります。
CC ライブラリからアイコンのデータをドラッグ&ドロップで先ほどのアートボードに配置していきます。

こうすることでデザイナー側で CC ライブラリのアイコンを更新すると、この ai ファイルにも自動で更新が反映されます。
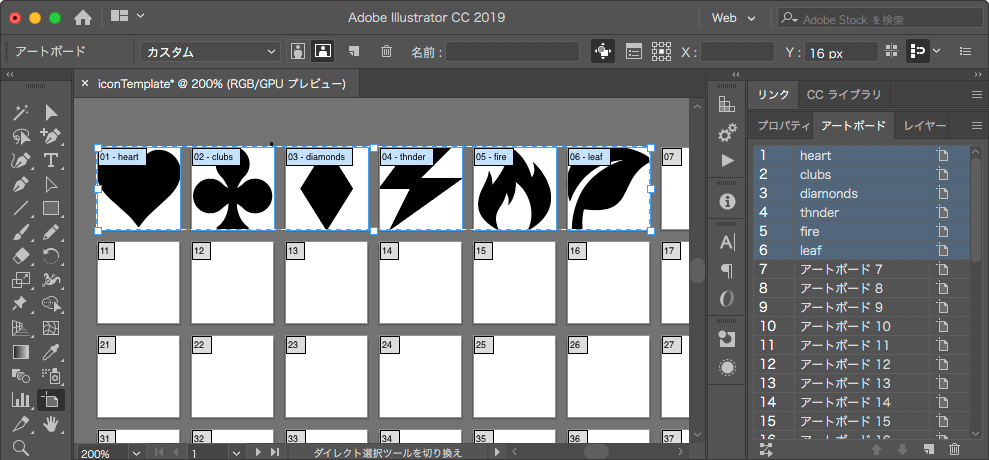
3. アートボードに名前をつける
アートボードの名前は最終的に出力されるファイル名にもなるので、ファイル名=タスクランナーを中継した class 名になることなども考慮して名前を入力します。

4. 一括で SVG ファイルを出力する
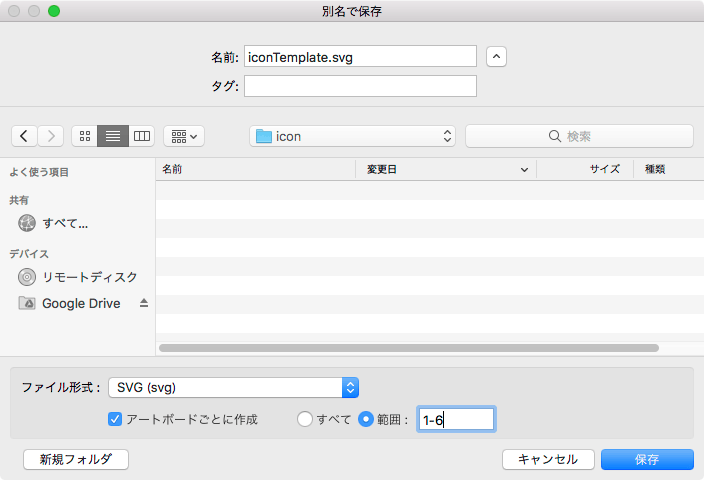
別名で保存を選択して、保存オプションを以下のようにして保存します。
- 出力対象のフォルダを指定
ファイル形式SVG(svg)を選択アートボードごとに作成をチェック範囲先ほど名前を追加したアートボードの範囲を指定

出力対象のフォルダ以下に範囲で指定したアートボード名前が付与された SVG ファイルたちが出力されます。
5. テンプレート ai ファイルを共有する
プロジェクトの共有フォルダや CC ファイル、リポジトリなどに作成したテンプレート ai ファイルを格納してプロジェクトメンバーと共有することで、毎回 XD ファイルから SVG ファイルをエクスポートしたり余白設定をやり直したりする必要がなくなり、再利用性が高まります。
この手法のメリット
- CC ライブラリのデータを一定のルールで一括 SVG ファイル出力できる
- XD ファイルからアイコンを切り出す際のワークフローとして機能する
- テンプレート ai ファイルを中間に置くことで、フロントエンドエンジニア側で必要とする情報を取捨選択した上で集約管理できる
- デザイナーは従来の管理方法を変えることなく、フロントエンドエンジニア側の管理方法に強制されない
- Web サイトで利用されるアイコンのカタログとしても機能する
といった点が挙げられます。
作業者ごとに XD ファイルから個別にエクスポートされている方、ぜひ試してはいかがでしょうか。